カテゴリー : サイトデザイン
環境 : WordPress 6.2 Cocoon 2.5.9
目的 : ヘッダーメニューの各項目の前にアイコンを表示
方法 : 自分で用意した画像を使用
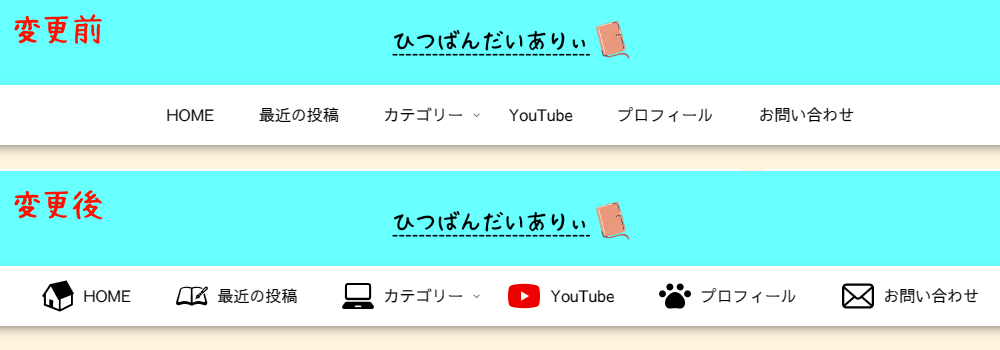
変更適用イメージ
変更前と変更後の比較
PCサイト

モバイル

変更手順
[外観] > [メニュー]
編集するメニューを選択:
目的のメニューを選択
【メニュー構造】内の各項目のナビゲーションラベルを編集
<div style="display:flex; align-items:center;"> <img src="画像のURL" alt="代替テキスト"> ラベル </div>
上記コード内の赤文字は実際の環境で必要なものに変更する。
- 画像のURL
アイコンにするための画像URL(画像URLの取得方法は後述) - 代替テキスト
アイコンの説明を文字で行う(〇〇のアイコンなどでよい) - ラベル
アイコンの後に表示する文字(HOME,最近の投稿等)
メニューを保存で終了。
補足
私のサイトだとアイコンを32pxにすると文字より大きくなってしまうため、上下方向に中央揃えにしている。
アイコンの大きさを文字と合わせるか、アイコンの下の位置と文字の下の位置が同じ高さでいいならそこの記述は不要。
また、位置の情報を記述するとラベル位置が左揃えになってしまうので
[Cocoon設定] > [ヘッダー]
【グローバルナビメニュー幅】のメニュー幅をテキストに合わせるにチェックを入れないと見た目バランスが悪くなるので注意。
※左右中央揃えの記述を入れてもいいが、それだとモバイル上での見た目がおかしくなるため
アイコン画像準備
画像の準備
自分で描いてもいいが、『ICOON MONO』というサイトが便利。
画像サイズは私のサイトのもので32px。
後で大きさを指定してもいいがコードが煩雑になるので最初から大きさをそろえておいたほうが楽。
背景透過の.pngのほうが他のカスタマイズするときにデザインの邪魔にならないのでおすすめ。
[メディア] > 【新規追加】
から、ファイルをアップロード。
追加されたファイルをクリックすると添付ファイルの詳細が開かれる。
そこのファイルのURLの部分をコピー。
あとは上の変更手順の 画像のURL と置き換えたら終了。
まとめ
アイコンを追加する方法として『Font Awesome』というのはいろんなサイトで紹介されていたのですが、それだとFont Awesomeにあるアイコンしか使えないのがネックだなと思ったのでこの方法にしました。
別に難しいことはないので、自分で絵をかいたりする人はオリジナリティーも出せるのでこちらのほうほのほうがいいかなと思います。
記事を読んでわかりにくいところとか、疑問なところがあればコメントください。
できる限りお答えさせていただきます。


コメント